#第1章:别让我思考【Krug可用性第一定律:“别让我思考”】
- 让用户看到一个网页,不言而喻,一目了然
- 强迫我们思考的:自以为很聪明的文字、不太明显的链接和按钮等;
- 如果不能做到不言而喻,至少要做到“自我解释”;
#第2章:我们实际上是如何使用web的【扫描,满意即可,勉强应付】
用户只会“瞥一眼”来找自己所需要的,并不是仔细阅读;
用户所需要的:
1)与手头人物有关的;
2)当前或接下来的个人兴趣;
3)一些“免费”“大降价”“美女”之类的词;事实1:我们不是阅读,而是扫描(我们想的和事实的差别)
原因:
1)我们很忙
2)我们知道自己不必阅读所有内容
3)我们善于扫描事实2:我们不做最佳选择,而是满意即可(满意策略)
《Source of Power:How people make decision》
原因:
1)我们很忙
2)我们猜错不会有严重后果
3)我们对选择进行权衡并不会改善我们的生活
4)猜测更有意思事实3:我们不是追根究底,而是勉强应付
原因:
1)对我们不重要
2)发现有适合的就一直用它
#第3章:广告设计101法则【为扫描设计,不为阅读设计】
建立清楚的视觉层次
1)越重要部分越突出:字体、颜色、留白等
2) 逻辑上相关部分也在视觉上相关:相似内容分组放在同一标题下
3)逻辑上包含的部分在视觉上进行嵌套:一个分类标题包含另一个分支主题习惯用法是你的好帮手
- 把页面划分成明确定义的区域(可以让用户很快决定关注页面的那些区域,或放心跳到那些区域 )
- 明显标识可以点击的地方
- 降低视觉噪声(眼花缭乱没重点;组织不当;背景噪声)
#第4章:动物、植物、无机物【为什么用户喜欢无需思考的选择】
【Krug可用性第二定律:点击多少次都没关系,只要每次点击都是无须思考、明确无误的选择】。
#第5章:省略不必要的文字【不要再web上写作的艺术】
【Krug可用性第三定律:去掉每个页面上一半的文字,然后把剩下的文字再去掉一半。】
《The element of Style》中的第17条规则
好处1:降低页面的噪声
好处2:让有用的内容更加突出
好处3:让页面更简短,而不必滚动屏幕
消灭欢迎词:欢迎词只是社交手段,用户没有时间闲聊,他们希望直截了当
消灭指示文字:最好让页面不言而喻,不可避免时砍掉多余部分
#第6章:街头指示牌和面包屑【设计导航】
如果在网站上找不到方向,人们不会使用你的网站!
##网络导航101法则
- 你通常为了寻找某个目标
- 你会决定先询问还是先浏览
- 浏览->通过标志的引导在层次结构中寻找
- 寻找不到会离开
在网络空间:感觉不到大小、方向、位置;
导航:给我们感觉、告诉我们位置、告诉我们如何始终网站、给了我们对网站建造者的信心;
页面结构:
网站ID或LOGO:
1、需要每个页面都显示,一般在左上角
2、要么让它最显眼,要么让它涵盖页面所有元素
栏目(主导航条):
1、站点层次结构的最上层
2、会包含下一级栏目
3、多级导航
4、页面导航
5、小字体底层导航
实用工具:
1、到达网站中不属于内容层次的重要元素链接
2、举例:注册、登录、站点地图、购物车等
3、主页按钮
搜索:
1、公式:一个输入框、一个按钮、搜索二字
2、禁忌:花哨的用词、指示说明、搜索选项过多(本页、本站、全网)
页面名字:
1、每个页面都需要一个名称
2、页面名称需要出现在合适的位置
3、名称要引人注目
4、名称和点击链接一致
指示器:
1、视觉线索要突出
面包屑:
1、把它们放在最顶层
2、使用“>”对层级进行间隔
3、加粗最后一个元素
标签页:
1、好处:不言而喻、让用户很难做错、很灵活
2、做法:激活的标签页与其他标签页有区别、与下方的空间在物理上连接起来
网站测试的时候需要问的几个问题:
- 这是什么网站?(站点ID)
- 我在哪个网页上? (网页名称)
- 这个网站的主要栏目是什么?(栏目清单)
- 在这个层次上我有哪些选择?(本页导航)
- 我在导航系统的什么位置?(你的这里的指示器)
- 我怎么搜索?(搜索)
#第7章:首先要承认,主页不由你控制【设计主页】
1、主页要完成的任务
- 站点标识和使命
- 这是什么网站?
- 它是做什么的?
- 我为什么在这里?
- 站点层次
- 我能在这里找到什么?
- 我能做什么?
- 网站是如何组织的?——持久导航解决
- 导读。类似杂志封面
- 内容推介:最新、最好、最流行的 - 内容片段
- 功能推介
- 适时更新的内容
- 交换链接:友情链接
- 快捷方式
- 注册
- 让用户看到自己正在寻找的东西
- ……还有我没有找的东西。比如精彩的、我可能感兴趣的内容
- 告诉我从哪里开始
- 建立可信度和信任感
2、主页设计的目的
主页要传达整体形象。用户第一次进入网站,就要能回答这几个问题:
- 这是什么网站?
- 我能在这里干什么?
- 网站上有些什么?
- 为什么我应该在这里,而不是别的地方?
3、如何通过主页传达整体形象
- 口号Tagline
- 口号要清楚,要言之有物,准确的描述网站或公司
- 口号要长度适中
- 口号表述了网站的特点和显而易见的好处
- 口号不笼统
- 有个性、生动,有时候很俏皮
不是所有的网站都需要口号。
- 欢迎广告
- “了解更多”
4、主页上传达信息的指导原则
- 想要多大空间就使用多大空间
- 不要使用过多的空间:保持简洁
- 不要把使命当作欢迎广告
- 最重要的是进行测试
5、用户知道网站是做什么的之后,主页就要回答另一个重要的问题:从哪里开始?
#第8章:农场主和牧牛人应该是朋友【为什么web团队讨论可用性是在浪费时间,如何避免这种情况】
- 职位情绪
由于各自的职位不同,Web团队的成员们对于好的网站设计有着非常不同的看法。 - 没有什么普通用户
所有的Web用户都是独一无二的
所有的Web用户都是不一样的 - 对于大部分Web设计问题来说(至少对于重要的问题来说),没有简单的“正确”答案。良好的、一体化的设计能满足需要,也就是说,经过仔细考虑、实现和测试的设计就是好的。
- 争论人们喜欢什么,既浪费时间又消耗团队的精力,而测试通过将讨论对错和个人喜好转移到什么有效、什么无效上,更容易缓和争论,打破僵局。而且,测试会让我们看到用户的动机、理解、反应上的差异,从而让我们不会坚持认为用户的想法和我们的想法一样。
#第9章:一天10美分的可用性测试【让测试简单–这样你就能进行充分的测试】
1、 焦点小组不是可用性测试
焦点小组研究中,一小组人(通常是5-10个)围坐在桌子旁边,侃侃而谈,谈的是她们对产品的看法、产品的过往使用经验,或者他们对一些新概念的反应等。如果想要快速得到部分用户的意见和感觉,焦点小组是一个不错的方法。
在可用性测试中 ,一次一个用户,我们观看用户试用一些东西(不管是网站、网站原型,还是一些关于新设计方案的草图),去完成一些典型的任务,通过观察用户的行动,你可以检测到那些让用户混淆和倍感挫折的地方,并修复他们。
在可用性测试中,你会看到人们真正使用的情形,而不是在焦点小组里只能听到他们的说法。
焦点小组最适合在产品的早期阶段,判断是否在建造对的产品;
可用性测试,应该贯穿在整个开发和设计过程中。
2、 关于测试的几个事实:
如果想建立一个优秀的网站,一定要测试;
测试一个用户比不做测试好一倍
在项目中,早点测试一位用户好过最后测试50位用户
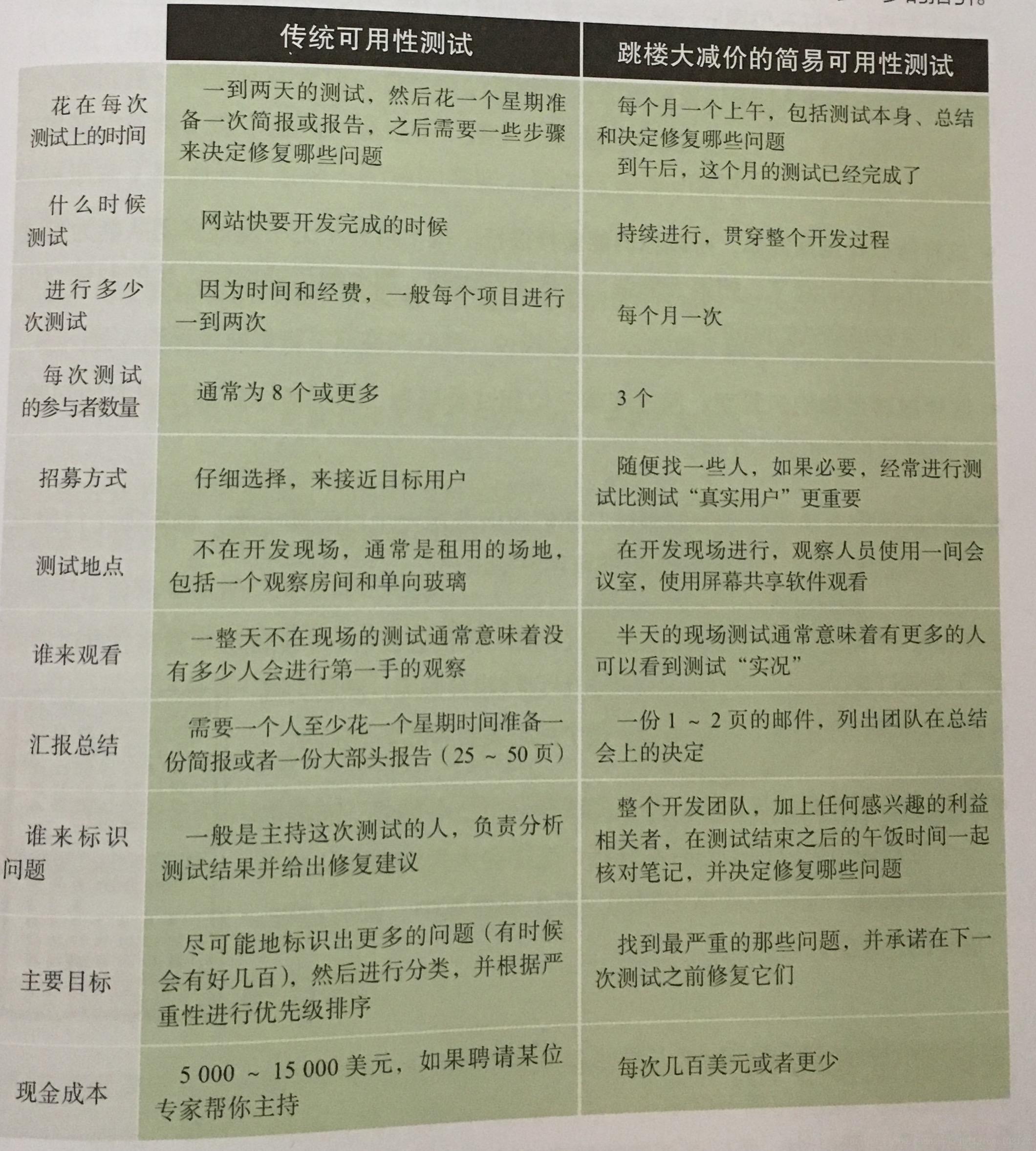
3、跳楼大减价的建议可用性测试
4、 应该多久进行一次测试: 每个月一个上午
理由:
- 这样能保持测试简单,所以你们能坚持进行。
- 这样能满足你们的需要。
- 这样就不需要决定什么时候测试。
- 这样人们更可能参与进来。
5、 应该测试多少用户:三个
理由:
- 这类测试的目的不是为了证明任何东西。
- 你不用发现所有问题。问题太多,资源不够。
6、怎样选择测试参与者
- 寻找能反应目标群体的测试用户,但不要因此裹足不前。
- 选择非目标用户的参与测试的理由:
– 设计出的网站只有你的目标群体才能使用,这通常不是一个好主意。
– 在内心深处,我们都是初学者。
– 专家通常不会介意对初学者来说很清楚的界面。
7、 在哪里测试
- 一个安静的房间,桌子,椅子,电脑,鼠标,键盘,麦克风
- 使用屏幕共享软件或屏幕录制软件
8、 应该由谁来引导测试
- 主持人facilitator:引导进行整个测试的人
- 选择一位比较有耐心、冷静、有同理心、善于倾听的人。
- 主持人的主要工作:鼓励测试着尽可能地“说出心里话”。
9、 谁应该进行观察
- 各种利益相关者
10、 测试什么,什么时候测试
- 在整个项目过程中,持续对团队产出的任何东西进行测试,从最开始的草图、到线框图、页面排版、界面原型,以及最后的实际网页。
11、 怎样选择测试任务
- 测试任务部分取决于你们现在需要测试什么。
- 测试中尽量引入测试者自己的情感,并且可以让他们更多地用上他们自己对这些内容的理解。
12、 测试中会发生什么
一个典型的一个小时的测试应该包括以下几个部分:
- 欢迎部分:介绍测试内容,让测试者有所准备。
- 提问部分:提问一些问题,让测试者放松。
- 主页“观光”:了解测试者对主页的理解。
- 任务测试:测试的核心部分。让测试者执行一些任务,并说出其想法。
- 问题探查:测试结束之后,回答测试者的疑问以及测试过程中的问题。
- 结束部分:感谢测试者。
13、 测试中的典型问题
- 用户不清楚概念
- 他们找不到自己要找的字眼
- 内容太多了
– 减少页面上的整体干扰
–把需要看到的内容设置得更加醒目
14、 总结会:决定修复哪些问题
- 收集一份问题列表
- 选择10个最严重的问题
- 建立一份排序列表
#第10章:可用性是基本礼貌为什么你的网站应该让人尊敬
###1、好感储存器
含义:
用高度衡量用户对网站的好感大小。好感储存器的容量是有限的,遇到的每个问题都会降低好感储存器的高度。
特点:
- 它因个人特质的不同而不同
- 它依情况而定
- 你可以重新填满它
- 有时候一个简单的错误就能清空它
###2、降低好感的几种方式 - 隐藏我想要的信息
- 因为没有按照里面的方式行事而惩罚我
- 向我询问不必要的信息
- 敷衍和欺骗我
- 给我设置障碍
- 你的网站看上去不专业
###3、提高好感的几种方式 - 知道人们在你的网站上想做什么,并让他们明白简易
- 告诉我我想知道的
- 尽量减少步骤
- 花点心思
- 知道我有哪些疑问并且给予解答
- 为我提供协助,例如打印友好页面
- 容易从错误中恢复
- 如有不确定记得道歉
#第11章:可访问性、级联样式表和你
1、可访问性也是可用性的一部分。
2、增强可访问性的几件事
- 1 > 改正让所有人感到混淆的可用性问题
- 2 >读一篇关于盲人如何阅读的文章
- 3 >看一本关于web可访问性的书
- A Web for Everyone:Designing Accessible User Experiences》PS:有译本
- Jim Thatcher著《Web Accessibility:Web Standards and Regulatory Compliance》
- 4 > 开始使用级联样式表
- 5 >去摘够得着的果子:变更HTML代码
- 为每张图片增加合适的alt文本
- 使用合适的标题
- 让你的表单配合屏幕阅读器使用
- 在每页的最前边增加一个“跳转到主要内容”的链接
- 让所有内容都可以通过键盘访问
- 让文本和它们的背景之间设置明显的对比
- 采用一份可访问性良好的模版
- 如果没有充分的理由,不要使用js
- 使用客户端(而不是服务端)的影象地图
#第12章:救命!老板想要我……
向用户索要更多数据信息时会导致:
1)无法得到真实的数据;
2)得到的完整表单更少
3)网站形象下降
建议:为你的网站增加“注意力吸引点”
#第13章: 指点迷津 -让可用性在你身边成为现实
1、UCD和UED
- UCD(User Centered Design,以用户为中心的设计)的目标是:设计正确的产品,保证它可用
- UED(User Experience Design,用户体验设计)是在产品生命周期的每个阶段,都把用户需求考虑进来。
2、说服管理层支持可用性设计
- 演示ROI(投资回报率):寻找数据证明可用性的改进会节约成本或带来额外的收入
- 用他们的语言说话:了解公司的难题,陈述我们的方法可以协助解决这些问题
3、一些决定性的答案
- 不要使用小而对比不强的字体
- 不要把标签放到表单的字段里面
- 保留访问过的链接和未访问过的链接之间的区别
- 不要让标题漂浮于段落之间